The font characteristics for any component within AudienceView Kiosk is defined within a rule. These rules are defined within the brand.css style sheet. This file is located within the %AudienceView%\UI\Kiosk directory.
To change the font characteristics of a component, change the existing values within the corresponding rule’s font properties. These characteristics are typically defined together within the font property, or separately within the font-family, font-size and font-weight properties.
The value for a font property is typically specified in the following format:
TextStyle Size Typeface1, Typeface2, Typeface3, Typeface4
To modify the AudienceView Kiosk font characteristics, complete the following:
- Determine the font combinations you want to use for AudienceView Kiosk.
- Obtain the text styles, sizes and typeface values for these fonts.
- Change the current font characteristics, within the corresponding brand’s style sheets
Specifying AudienceView Kiosk Banner Font Characteristics
The default font definitions within AudienceView Kiosk banners include the following:
| Component |
Rule |
Property |
Default |
 |
.alphabetBanner |
font |
bold 48px
Arial,Helvetica,sans-serif |
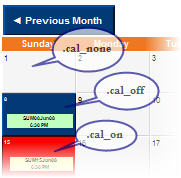
Specifying AudienceView Kiosk Calendar Font Characteristics
The components within the calendar include the following:

These font definitions are defined within the following rules:
| Rule |
Property |
Default |
| .cal_off |
font |
bold 12pt Arial, Helvetica, sans-serif |
| .cal_on |
font |
bold 12pt Arial, Helvetica, sans-serif |
| .cal_none |
font |
12pt Arial, Helvetica, sans-serif |
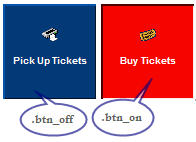
Specifying AudienceView Kiosk Font Characteristics
The font characteristics corresponding with the buttons are defined within the following rules:

| Rule |
Property |
Default |
| .btn_off |
font |
bold 20px Arial, Helvetica, Verdana, sans-serif |
| .btn_on |
font |
bold 20px Arial, Helvetica, Verdana, sans-serif |