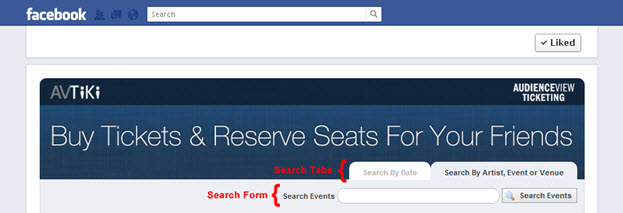
AVTiki provides two search forms to users: a keyword search form (Search by Artist, Event or Venue) and a date range search form Search by Date.
These two forms can navigated between by selecting the applicable tabs that are available above the search form.

| Component Comments |
CSS Selectors |
Line Reference |
Default Properties |
Default Property Values |
New Property Value |
| search wrapper |
#search |
461 |
border-bottom |
1px solid #D8DFEA |
|
| search navigation |
#search #search-nav li |
467 |
float |
right |
|
| |
#search #search-nav li a |
470 |
display |
block |
|
| |
|
|
background |
#FFF |
|
| |
|
|
font |
bold 11px/12px arial, sans-serif |
|
| |
|
|
text-decoration |
none |
|
| |
|
|
color |
#B5B5B5 |
|
| |
|
|
border-radius |
10px 10px 0px 0px |
|
| |
#search #search-nav li a.selected |
478 |
background |
#EDEFF4 |
|
| |
|
|
color |
#3F3F3F |
|
| from elements |
#search span.searchBoxLabel |
484 |
font-weight |
bold |
|
| |
#search input[type='text'] |
488 |
border |
1px solid #BCBCBC |
|
| |
|
|
font-weight |
bold |
|
| |
#searchDates img |
492 |
background |
url(buttons.png) 0 -60px no-repeat |
|