For more information, refer to Inserting the Calendar Widget.
For information on the configurable labels available, refer to calendarWidget.asp.

| Component Comments |
CSS Selectors |
Line Reference |
Default Properties |
Default Property Values |
New Property Value |
| calendar body |
#calendar-widget-frame |
600 |
background-color |
#ECECEB |
|
| |
#calendarWidget-body |
603 |
background-color |
#ECECEB |
|
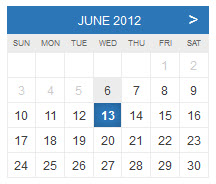
| month heading colour and background |
#calendarWidget-navigation |
606 |
background-color |
#2C76B7 |
|
| |
|
|
color |
#FFF |
|
| the left and right arrows to toggle calendar month |
#calendarWidget-navigation td a |
610 |
font-size |
17px |
|
| |
|
|
color |
#FFF |
|
| days of the week |
#calendarWidgetHeader |
614 |
border |
#ECECEC |
|
| days of the week |
#calendarWidgetHeader td |
617 |
background-color |
#F2F2F2 |
|
| |
|
|
border-color |
#ECECEC |
|
| |
|
|
color |
#666666 |
|
| calendar dates |
#calendarWidgetTable |
622 |
border-color |
#ECECEC |
|
| calendar dates |
#calendarWidgetTable td |
625 |
background-color |
#FFF |
|
| |
|
|
border-color |
#ECECEC |
|
| highlighting today's date |
#calendarWidgetTable .WidgetToday |
629 |
background-color |
#ECECEC |
|
| highlighting event dates & hover state |
#calendarWidgetTable .WidgetEvent:hover,
#calendarWidgetTable .WidgetEvent |
632 |
background-color |
#2C76B7 |
|
| |
|
|
color |
#FFF |
|
| |
|
|
font-weight |
bold |
|
| highlighting dates that have passed |
#calendarWidgetTable .WidgetPast |
638 |
color |
#CCC |
|