Feature articles are small frames designed to promote or link to other items or pages. They can be used on any article-based page, such as the default.asp page. Articles are created using the Content Management application. For more information, refer to Content Management Articles.
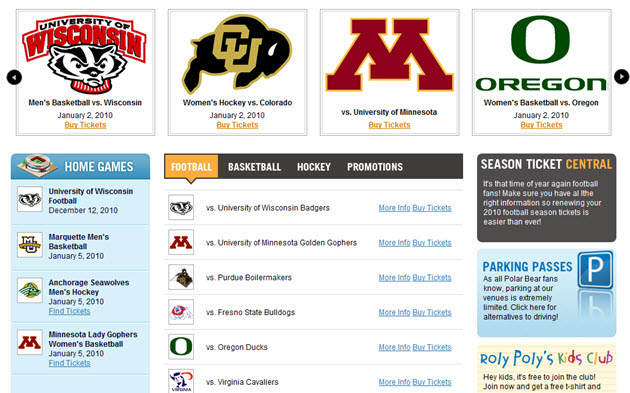
In the example below, the four images across the top (primary feature article), the Home Games panel on the left (secondary feature article), and the three panels on the right (tertiary feature article) are all Feature articles.

Feature articles can be any size as long as they work within the scope of the site as a whole.
The combined width of the top or 'Primary Feature Article' should not exceed 960px, the default width of the main content table. They can be any height, although 200px is a good starting point.
It is recommneded that secondary and tertirary feature articles are 200px wide by 220px high.
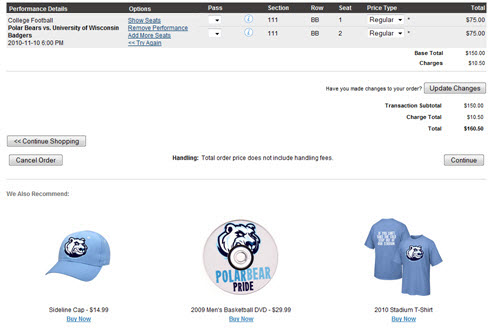
Feature articles are also used for recommendations on the Shopping Cart page:

For more information, refer to Configuring Online Recommendations.
|
Component Comments |
CSS Selectors |
Line Reference |
Default Properties |
Default Property Values |
New Property Value |
|
scrolling feature controls |
#leftFeaturesArrow,
#rightFeaturesArrow |
645 |
width |
25px |
|
|
|
|
|
height |
25px |
|
|
|
#leftFeaturesArrow |
650 |
background-color |
transparent |
|
|
|
|
|
background-image |
url(../../../Online/branding/back.png) |
|
|
|
|
|
background-position |
inherit |
|
|
|
|
|
background-repeat |
no-repeat |
|
|
|
#rightFeaturesArrow |
656 |
background-color |
transparent |
|
|
|
|
|
background-image |
url(../../../Online/branding/forward.png) |
|
|
|
|
|
background-position |
inherit |
|
|
|
|
|
background-repeat |
no-repeat |
|