 |
Warning
Facebook has discontinued support for the Activity widget and it should not be used. It has been completely removed in AudienceView 6.8.10. |
 |
Warning
Do not insert widgets within the form of an article. An error will cause the article to not appear Online. |
 |
Hint
If you have not yet published a Facebook page or you have placed demographic restrictions on the page (e.g. a specific country, age of majority, legal drinking age) the activity widget will not display if users are not logged into Facebook. |
Before you can insert the Facebook Like button to a site or article, you must ensure that Facebook is selected from the Content Management application Sites|Applications page's 'Application' field.
To build and insert the Facebook Activity Widget, complete the following:
-
Open the Content Management application from the AudienceView Desktop.
-
Select the Articles tab.
The Articles|Search page appears.
-
Search for and select the article that you want to work with. For more information, refer to Content Management - Articles|Search Page and Performing Searches.
The Articles|Basic page appears.
-
Select the Text tab.
The Articles|Text page appears.
-
Click 'Insert Widget'.
-
Select Facebook Activity Widget from the dropdown.
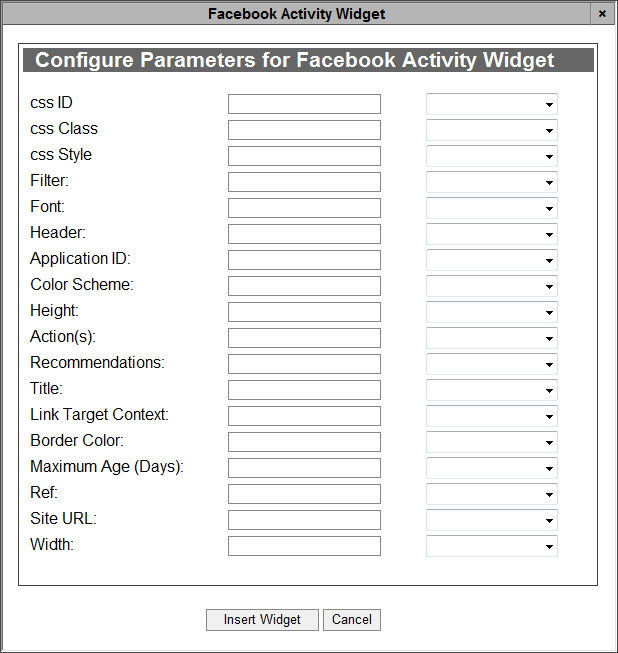
The Facebook Activity Widget dialog box appears:

-
Complete the following fields:
-
css ID: Enter any applicable CSS ID information (with no spaces) in this field.
-
css Class: Enter any applicable CSS class information (with no spaces) in this field.
-
css Style: Enter any applicable CSS styles that you want to apply to the Facebook Activity widget (e.g. background:blue,color:white).
For more information, refer to AudienceView Branding Guide.
-
Filter: Allows you to filter which URLs are shown in the Facebook Activity Feed (e.g. if the 'Site URL' is set to www.Website.com and /section1/section2 is entered in the field then only pages that matche http://www.example.com/section1/section2/* will appear in the activity feed.
-
Font: Enter the font that you want the text on the button to appear in. There are six options:
-
Arial
-
Lucida Grande
-
Segoe UI
-
Tahoma
-
Trebuchet MS
-
Verdana
-
Header: Determines whether or not the Recent Activity header will appear about the feed. The header appears by defaul. To remove the header enter False in the field.
-
Application ID: Determines the AudienceView site that will be used to populate the activity feed. Enter the Application ID that you received when registering the site with Facebook.
-
Color Scheme: Enter the colour scheme that you want to use for the button. There are two options:
-
Height: The height of the activity feed defined in pixels (200 by default).
-
Actions(s): A comma-separated list of Open Graph action types to show in the feed.
-
Recommendations: Determines whether or not recommendations (articles that have been Liked by a large number of people) will be displayed in the bottom half of the activity feed. Enter true to display the recommendations.
-
Title: Enter the name that you want to appear for the activity feed.
-
Link Target Context: Determines how links in the feed open when they are clicked. Enter one of the following:
-
_blank: The link opens in a new window or tab (this is the default for the activity widget)
-
_self: The link opens in the same frame as it was clicked
-
_parent: The link opens in the parent frame
-
_top: The link opens in the full body of the window
-
framename: The link opens in a named frame
For more information, refer to HTML target values.
-
Border Color: Determines whether or not the border is displayed around the Like box. This is set to true, by default.
-
Maximum Age (Days): The maximum number of days that an item will remain in the feed. The maximum is 180 days.
-
Ref: Enter a label use to track referrals. It must be less than 50 characters. It can contain alphanumeric characters and some punctuation (i.e. +, /, =, -, ., :, _).
-
Site URL: Enter/paste the URL of the page that you want the button to refer to.
-
Width: The width of the activity feed defined in pixels (200 by default).
For information regarding the 'Context Type' dropdowns that appear next to each of the parameter fields, refer to Using Context Types for Widget Parameters.
-
Click 'Insert Widget'.
The Facebook Activity widget is inserted in the article text.
-
Click 'Apply'
A window confirms that the application updated the article.
-
Click 'OK'.
 |
Hint
To change any of the labels that appear in the Configure Parameters for Facebook Activity Widget dialog box, navigate to the Registry application Registry::EN::Application::Content Management::Widgets::Facebook Activity Widget node. |