 |
Warning
Do not insert widgets within the form of an article. An error will cause the article to not appear Online. |
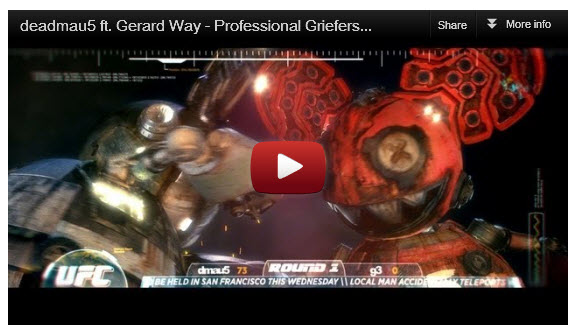
The following image illustrates what the Video Widget will look like in AudienceView Online:

To build and insert the Video Widget, complete the following:
-
If you have not already done so, search for and select the video that you want to embed on your web page from YouTube.
-
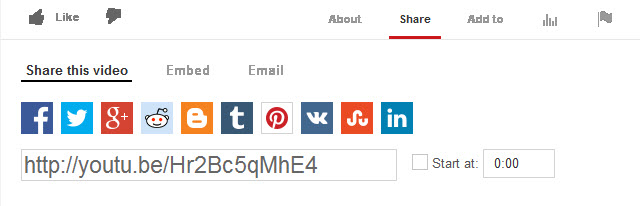
Click 'Share'.
The Link to this video section expands.

-
Copy the URL under “Share this video” to your clipboard (right-click and select Copy or press CTRL+C).
-
Open the Content Management application from the AudienceView Desktop.
-
Select the Articles tab.
The Articles|Search page appears.
-
Search for and select the article that you want to work with. For more information, refer to Content Management - Articles|Search Page and Performing Searches.
The Articles|Basic page appears.
-
Select the Text tab.
The Articles|Text page appears.
-
Click 'Insert Widget'.
-
Select Video Widget from the dropdown.
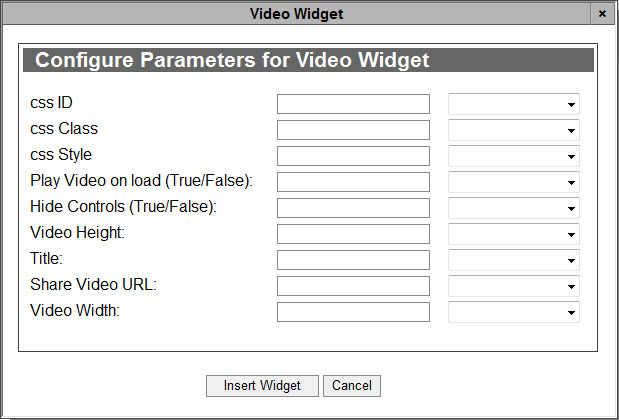
The Video Widget dialog box appears:

-
Complete the following fields:
-
css Class: Enter any applicable CSS class information (with no spaces) in this field.
-
css ID: Enter any applicable CSS ID information (with no spaces) in this field.
-
css Style: Enter any applicable CSS styles that you want to apply to the video widget (e.g. background:blue,color:white).
For more information, refer to AudienceView Branding Guide.
-
Play Video on Load (True/False): Determines whether the video will play automatically when the page is loaded. Enter true to play the video automatically (this field is case sensitive and must be lowercase).
-
Hide Controls (True/False): Determines whether the video controls (e.g. play, volume) will be accessible to users. Enter true to hide the controls (this field is case sensitive and must be lowercase).
-
Video Height: The height of the video defined in pixels.
As of Audienceview 6.8.8, you can also set this to a percentage. If you do not define a 'Height' or 'Width', the width will be 100% and the height will maintain the aspect ratio of the video. If you set a 'Height' but not a 'Width', the height will be set to the configured value, but the width will remain at 100%. If values are set in both fields, the height and width will be set to the configured values. All videos will appear at 100% on mobile devices.
-
Title: Enter the name that you want to appear for the video.
-
Share Video URL: Enter/paste the embed code from Step 2.
-
Video Width: The width of the video defined in pixels.
As of Audienceview 6.8.8, you can also set this to a percentage. If you do not define a 'Height' or 'Width', the width will be 100% and the height will maintain the aspect ratio of the video. If you set a 'Height' but not a 'Width', the height will be set to the configured value, but the width will remain at 100%. If values are set in both fields, the height and width will be set to the configured values. All videos will appear at 100% on mobile devices.
For information regarding the 'Context Type' dropdowns that appear next to each of the parameter fields, refer to Using Context Types for Widget Parameters.
-
Click 'Insert Widget'.
The video widget is inserted in the article text.
-
Click 'Apply'
A window confirms that the application updated the article.
-
Click 'OK'.
 |
Hint
To change any of the labels that appear in the Configure Parameters for Video Widget dialog box, navigate to the Registry application Registry::EN::Application::Content Management::Widgets::Video Widget node. |