Very little has to be done out of the box to ensure that your AudienceView website is device responsive. By default, the core global stylesheet for the website has all that is required to render each page differently depending on the size of the browser window; however, there is one piece of configuration that should be in place before the website will scale content correctly:
-
Open the Content Management application from the AudienceView Desktop.
The Sites|Search page appears.
-
Search for and select the site that you want to work with. For more information, refer to the Content Management Sites|Search Page and Performing Searches.
The Sites|Basic page appears.
-
Select the Applications tab.
The Sites|Applications page appears.
-
Click 'Add META Tag'.
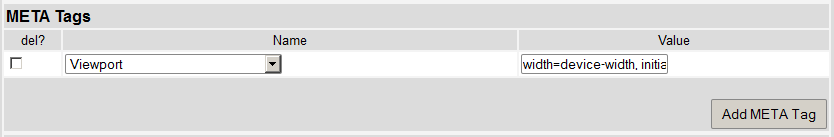
A meta tag row appears.
-
Select the viewport from the 'Name' dropdown.
-
Enter width=device-width, initial-scale=1 in the 'Value' field.
-
Click 'Apply'.
A window confirms that the application updated the site.
-
Click 'OK'.

The resulting configuration will ensure that the following meta tag is rendered on all pages of the AudienceView ecommerce website.
|
<meta name="viewport" content="width=device-width, initial-scale=1"> |