 | Warning
Do not insert widgets within the form of an article. An error will cause the article to not appear Online. |
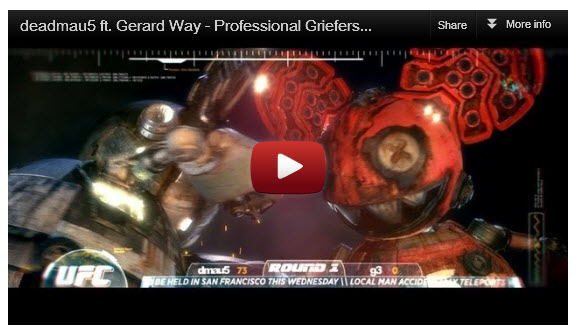
The following image illustrates what the Video Widget will look like in AudienceView Online:

To build and insert the Video Widget, complete the following:
- If you have not already done so, search for and select the video that you want to embed on your web page from YouTube.
- Click 'Share'.
The Link to this video section expands.
- Click 'Embed'.
The section expands again, revealing the embed code.
- Select the size that you want the embedded video to be.
 | Caution
Ensure that you select the check box next to 'Use HTTPS'. |
- Highlight the embed code and copy it (right-click and select Copy or press CTRL+C).
- Open the Content Management application from the AudienceView Desktop.
- Select the Articles tab.
The Articles|Search page appears.
- Search for and select the article that you want to work with. For more information, refer to Content Management Articles-Search Page and Performing Searches.
The Articles|Basic page appears.
- Select the Text tab.
The Articles|Text page appears.
- Click 'Insert Widget'.
- Select Video Widget from the dropdown.
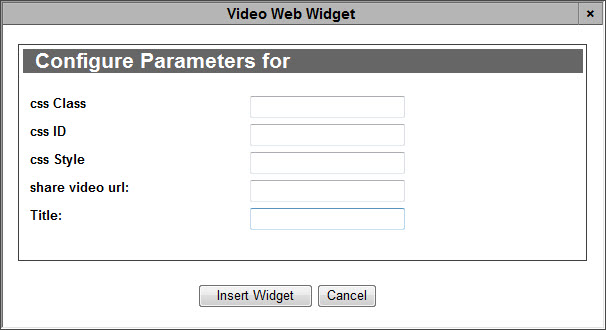
The Video Widget dialog box appears:

- Complete the following fields:
- css Class: Enter any applicable CSS class information (with no spaces) in this field.
- css ID: Enter any applicable CSS ID information (with no spaces) in this field.
- css Style: Enter any applicable CSS styles that you want to apply to the video widget (e.g. background:blue,color:white).
For more information, refer to AudienceView Branding Guide.
- share video URL: Enter/paste the embed code from Step 6.
- Title: Enter the name for the video that you want to appear.
- Click 'Insert Widget'.
The video widget is inserted in the article text.
- Click 'Apply'
A window confirms that the application updated the article.
- Click 'OK'.
 | Hint
It is possible to append YouTube embedded player parameters to the SWF or IFrame URL. For example, you can automatically play videos using the utoplay parameter or cause a video to play repeatedly using the loop parameter. |
 | Hint
To change any of the labels that appear in the Configure Parameters for Video Widget dialog box, navigate to the Registry application Registry::EN::Application::Content Management::Widgets::Video Widget node. |